Saturday Series: "Bling Your Blog" Lesson 3
So today we are going to create a Navigation bar! These are definitely an element that can add so much character to your blog. I have re-done my nav bar like four or five times already and am never really that happy with it. But I like it enough right now, so that’s what y’all get to look at for the time being. Okay, so let’s get started.
What is a navigation bar? It’s the bar that you see at the top of the page with all the links to my different pages. It’s also called a Menu.
To start, you need to know how many pixels wide your main body of your blog is. To find this out, go into “Design” and “Edit HTML” and look for this code (in the Minima template):
#header-wrapper {
width:660px;
margin:0 auto 0px;
border:0px solid $bordercolor;}
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:0px;
text-align:$startSide;
font: $bodyfont;
}
The number of our width is 660. To get evenly distributed links, you would divide this number by the amount of links you want to have. If you don’t want them evenly distributed, you can just wing it. Let’s say we’re adding 5 links. Divide 660 by 5, you get 132. That is how many pixels wide your link picture should be.
Go into your photo editing program and create a document that is your desired pixel width (132 for us) and probably some where about 1/3 of that high. Let’s go with 50 pixels high. Make sure it’s at 72 dpi (resolution.)
Here’s my first link picture. Notice how I have my rulers marking where the side brackets are. This makes sure that they stay in the same spot, because if they don’t, your links won’t look even on your blog. The problem comes in when you have longer words in your link:
But the brackets are still in the same place. If you are creating a picture of just a rectangle shape with a link on it, you probably won’t need to worry about your guides. (If you’re unfamiliar with Photoshop, the gray and white checks in the back mean that there is no background behind the text.) Create all the picture links and save as a jpeg. Here’s a great shortcut to doing this: Don’t create new documents each time, just keep the same one open and just change the word. Click on “Save As” and give it a new name (like linkhome.jpg and linkabout.jpg). If you don’t do this all your hard work will be lost because you will just be saving over the old documents.
That was hardest part. Now you just need to upload your pictures to photobucket and grab the html. Go into Page Elements and add a new element right under the header. Now copy and paste the html of your link pictures in the right order you want them. Don’t leave any spaces in between and don’t press enter.
 |
|
| It will look horribly messy, like this |
 |
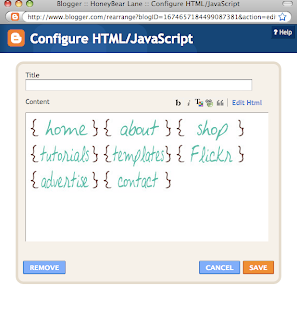
| This is what it will look like when you click on Rich Text |
After you’ve pasted all the html code, click on Rich Text to see the pictures. Now remember when we created that Word document in the Creating Pages tutorial? We’re going to need that document now. Click on a picture and then click on the link button.
Enter in the url you listed in your Word doc. You want the HOME link to link to the main site. You will want any external links to link to the external site (like your Etsy shop or Flickr or whatever.) The other pages will link to the blog post “page” that you created earlier. Once you’ve linked all your pictures, click on SAVE and it should be done! Go check out your blog and click on each link to make sure you’ve linked them properly. And seriously, now that you know how to do this process, you can do it to TONS of stuff; basically anytime you need to have a picture link to another page.
Go make a menu!







thanks so much for all your information on fixing up blogs! I am so appreciative! I am very computer-illiterate and trying hard to pretend i'm not! ha!
thank you again!
p.s. if i may request?
you know that little box on the side of your blog that lists all the "labels"? (ie applique(9) bling your blog (5) etc…) how do you do that? I can KIND of understand the pages and the header (basically the same thing, but in different spots right?) well, how do you link up SEVERAL pages or blogs to one word?
thanks!
I know this is an old post, but I had to comment to say thank you! This is a great series and I've already implemented some of your ideas on my blog at:
http://HowSweeterItIs.blogspot.com
I would also love to hear how to do the labels on the side bar!
Yup, this post is super old, but super helpful! I got my nav bar done in no time — thanks!