Saturday Series: "Bling Your Blog" Lesson 2
So you have your blog…and you want to expand because you just have so many great ideas that one page can’t hold them all! Or you want to create a page that talks a little more about you, or how to contact you directly. You know what they are. If you don’t…maybe you need to check out “21st Century For Dummies” from the library.
There are a few ways to do pages, but I only know how to do two of them, which I will share with you. The first way is actually really, really easy. In Blogger, they have recently come out with a Pages option. First, go into Posting. There are three options: “New Post,” “Edit Posts,” and “Edit Pages.”
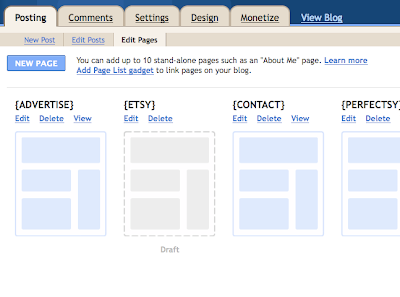
You will go into Edit Pages and create a New Page. You will come to a screen that looks just like you’re making a new post, which you are, essentially. But it will be on its own page. Make sure to publish the post.
 |
| These are my old pages. It’s kind of embarrassing to let you see them…like letting a guest in your house when it’s messy. |
After you’ve created a few pages, you need to add the Pages widget on the Design/Page Layout page. You can rearrange your pages and decide where you want the navigation bar (the list of links to your pages.)
 |
| *** |
 |
| *** |
I did this one first, and while it served me well for awhile, I hated the way it looked. It was SO plain and I hated that I couldn’t customize it. Plus, I wanted some of my links to go directly to other sites, which it didn’t allow (or I couldn’t figure out.) So this is how you do a custom page. The only problem with this is that you kind of need a Navigation Bar to access these pages, and I haven’t covered that topic yet. So tune in next week for that topic and then you can go to work making your multi-page blog with a custom Nav bar.
To start, you should make a plan of how many pages you want, in a Word document or something like that.
For example, you might have:
- Home
- About
- Contact
- Flickr
- Etsy Shop
Or whatever. So you can plan on having however many pages.
Next, get rid of the Pages widget. Then, to create a page, go into “New Post” (NOT Edit Pages) under Posting. Create your page in there, and then click on Post Options. Schedule your post to appear under some date way in the past (but after your blog was created.) My date of choice is February 1st, 2010. So yes, if you go into the archives, you can find all my pages. But I don’t care, this is how I roll! You can take the date off if you want (in the Post widget area in Page Layout) but I like having the date. If one of you knows how to ditch the date in the pages but not in current posts, tell me.
After you’ve written the content of your page, click on Publish Post. You will get the typical “View Post” page, but before you click on that, Control Click (or Right Click) on the link and save or copy the link.
Go back to the Word document and paste the link to the Navigation button it matches.
- Home <– This will be your plain site link (https://www.honeybearlane.com)
- About <– This will be the link of the page you created (https://www.honeybearlane.com/about/)
- Contact <– Same as above: (https://www.honeybearlane.com/contact/)
- Flickr <– This will be the direct link of your Flickr (so when someone clicks on the link it will redirect to your Flickr site.)
- Etsy Shop <– This will be the direct link to your Etsy shop
Now you have the info that you will need for your navigation bar, which we will begin making in Lesson 3.
Go make some pages!
P.S. Want an easy way to find these lessons quick in one place? Click on the “Bling Your Blog” picture at the top left column of my blog.






Thank you so much for sharing this. I have been wondering a lot about this and you definitely answered my questions.
One question. How do you make one of the pages go directly to your etsy shop?
BTW this is so helpful!
We will do Navigation bars next week, where this will be discussed more fully, but for now, just see the last step of this tut.
Oh my I just came across your blog last night, and I LOVE IT!!! I am going to start a blog and had no idea how to do this. Thank you so much!!
I love that you are doing these tutorials! I thought I knew how it all worked and then you show us something new. 🙂 Thanks a ton!
Thank you so much for this tutorial ..i've just started blogging and did't want to mess up/destroy my blog trying to add stuff to it..your's is the easiest tutorial for this ive found so far..Thanks a lot!
Sweet! I've been wondering how to do that with blogger.